|
200
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

with thisform.Tree1
.Object.FormatAnchor(1) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
.Columns.Add("Column")
with .Items
.DefaultItem = .AddItem("Just an <a1>anchor</a> element ...")
.CellCaptionFormat(0,0) = 1
endwith
with .Items
.DefaultItem = .AddItem("Just another <a2>anchor</a> element ...")
.CellCaptionFormat(0,0) = 1
endwith
endwith
|
|
199
|
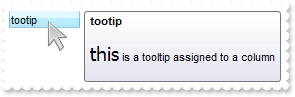
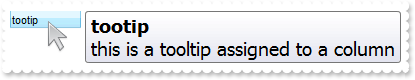
Can I change the font for the tooltip

with thisform.Tree1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
endwith
|
|
198
|
Can I change the font for the tooltip

with thisform.Tree1
.ToolTipDelay = 1
with .ToolTipFont
.Name = "Tahoma"
.Size = 14
endwith
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
197
|
Can I change the order of the buttons in the scroll bar

with thisform.Tree1
.Object.ScrollOrderParts(1) = "t,l,r"
.Object.ScrollOrderParts(0) = "t,l,r"
.ScrollBars = 15
endwith
|
|
196
|
The thumb size seems to be very small. Can I make it bigger

with thisform.Tree1
.ColumnAutoResize = .F.
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
.Object.ScrollThumbSize(1) = 64
endwith
|
|
195
|
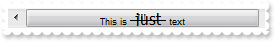
How can I display my text on the scroll bar, using a different font

with thisform.Tree1
.Object.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
.ColumnAutoResize = .F.
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
endwith
|
|
194
|
How can I display my text on the scroll bar, using a different font

with thisform.Tree1
.Object.ScrollPartCaption(1,256) = "This is just a text"
.ScrollFont(1).Size = 12
.ColumnAutoResize = .F.
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
endwith
|
|
193
|
How can I display my text on the scroll bar

with thisform.Tree1
.Object.ScrollPartCaption(1,256) = "this is just a text"
.ColumnAutoResize = .F.
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
endwith
|
|
192
|
How do I enlarge or change the size of the control's scrollbars

with thisform.Tree1
.ScrollHeight = 18
.ScrollWidth = 18
.ScrollButtonWidth = 18
.ScrollButtonHeight = 18
.ScrollBars = 15
endwith
|
|
191
|
How do I assign a tooltip to a scrollbar

with thisform.Tree1
.Object.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
.ColumnAutoResize = .F.
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
endwith
|
|
190
|
How do I assign an icon to the button in the scrollbar

with thisform.Tree1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.ScrollPartVisible(1,32768) = .T.
.Object.ScrollPartCaption(1,32768) = "<img>1</img>"
.ScrollHeight = 18
.ScrollButtonWidth = 18
.ScrollBars = 5
endwith
|
|
189
|
I need to add a button in the scroll bar. Is this possible

with thisform.Tree1
.Object.ScrollPartVisible(1,32768) = .T.
.Object.ScrollPartCaption(1,32768) = "1"
.ScrollBars = 5
endwith
|
|
188
|
Can I display an additional buttons in the scroll bar

with thisform.Tree1
.Object.ScrollPartVisible(1,32768) = .T.
.Object.ScrollPartVisible(1,16384) = .T.
.Object.ScrollPartVisible(1,1) = .T.
.Object.ScrollPartVisible(1,2) = .T.
.ScrollBars = 5
endwith
|
|
187
|
Can I display the picture aligned to the right, while the text aligned to the left

with thisform.Tree1
.DefaultItemHeight = 48
.Columns.Add("C1")
with .Items
s = .SplitCell(.AddItem("Text"),0)
.CellPicture(Null,s) = thisform.Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.CellHAlignment(Null,s) = 2
endwith
endwith
|
|
186
|
How can I display a custom size picture to a cell or item

with thisform.Tree1
.DefaultItemHeight = 48
.Columns.Add("C1")
with .Items
.DefaultItem = .AddItem("Text")
.CellPicture(0,0) = thisform.Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
endwith
endwith
|
|
185
|
How can I display a multiple pictures to a cell or item

with thisform.Tree1
.DefaultItemHeight = 48
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Columns.Add("C1")
with .Items
.DefaultItem = .AddItem("<img>pic1</img> Text <img>pic2</img> another text ...")
.CellCaptionFormat(0,0) = 1
endwith
endwith
|
|
184
|
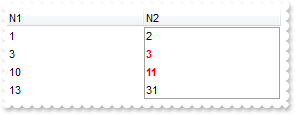
How do I change the column's foreground color for numbers between an interval - Range

with thisform.Tree1
with .ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.Columns.Add("N1")
.Columns.Add("N2")
with .Items
.DefaultItem = .AddItem(1)
.CellCaption(0,1) = 2
endwith
with .Items
.DefaultItem = .AddItem(3)
.CellCaption(0,1) = 3
endwith
with .Items
.DefaultItem = .AddItem(10)
.CellCaption(0,1) = 11
endwith
with .Items
.DefaultItem = .AddItem(13)
.CellCaption(0,1) = 31
endwith
.SearchColumnIndex = 1
endwith
|
|
183
|
How do I change the item's foreground color for numbers between an interval - Range

with thisform.Tree1
.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = RGB(255,0,0)
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
182
|
How do I change the item's background color for numbers less than a value

with thisform.Tree1
.ConditionalFormats.Add("%0 < 10").BackColor = RGB(255,0,0)
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
181
|
How do I underline the numbers greater than a value

with thisform.Tree1
.ConditionalFormats.Add("%0 >= 10").Underline = .T.
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
180
|
How do I highlight in italic the numbers greater than a value

with thisform.Tree1
.ConditionalFormats.Add("%0 >= 10").StrikeOut = .T.
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
179
|
How do I highlight in italic the numbers greater than a value

with thisform.Tree1
.ConditionalFormats.Add("%0 >= 10").Italic = .T.
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
178
|
How do I highlight in bold the numbers greater than a value

with thisform.Tree1
.ConditionalFormats.Add("%0 >= 10").Bold = .T.
.Columns.Add("Numbers")
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(10)
.Items.AddItem(20)
endwith
|
|
177
|
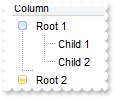
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.LinesAtRoot = 1
.HasButtons = 4
.Object.HasButtonsCustom(0) = 16777216
.Object.HasButtonsCustom(1) = 33554432
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
endwith
|
|
176
|
Can I use your EBN files to change the visual appearance for radio buttons

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.RadioImage(0) = 16777216
.Object.RadioImage(1) = 33554432
.Columns.Add("Radio").Def(1) = .T.
with .Items
.AddItem("Radio 1")
.DefaultItem = .AddItem("Radio 2")
.CellState(0,0) = 1
.AddItem("Radio 3")
endwith
endwith
|
|
175
|
Can I use your EBN files to change the visual appearance for checkbox cells

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.CheckImage(0) = 16777216
.Object.CheckImage(1) = 33554432
.Columns.Add("Check").Def(0) = .T.
with .Items
.AddItem("Check 1")
.DefaultItem = .AddItem("Check 2")
.CellState(0,0) = 1
endwith
endwith
|
|
174
|
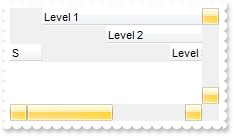
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(388) = 0x1000000
.Object.Background(389) = 0x2000000
.Object.Background(391) = 0x3000000
.Object.Background(260) = 0x1000000
.Object.Background(261) = 0x2000000
.Object.Background(263) = 0x3000000
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
.Columns.Add("S").Width = 483
with .Items
.DefaultItem = .AddItem("Item 1")
.ItemHeight(0) = 248
endwith
.Items.AddItem("Item 2")
endwith
|
|
173
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(388) = 0x1000000
.Object.Background(389) = 0x2000000
.Object.Background(391) = 0x3000000
.ColumnAutoResize = .F.
.Columns.Add("S").Width = 483
endwith
|
|
172
|
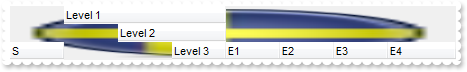
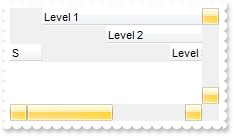
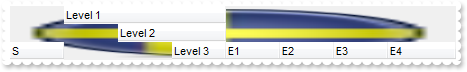
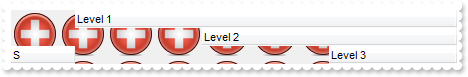
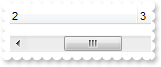
I've seen that you can change the visual appearance for the scroll bar. How can I do that

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(324) = 0x1000000
.Object.Background(325) = 0x2000000
.Object.Background(327) = 0x3000000
.Object.Background(404) = RGB(240,240,240)
.Object.Background(276) = RGB(240,240,240)
.Object.Background(511) = RGB(240,240,240)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
.ColumnAutoResize = .F.
.ScrollBars = 15
endwith
|
|
171
|
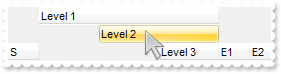
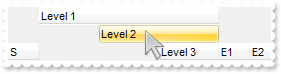
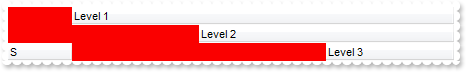
Is there any option to highligth the column from the cursor - point

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(32) = 0x1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
endwith
|
|
170
|
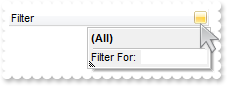
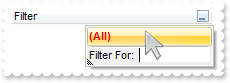
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(20) = 0x1000000
.Object.Background(21) = RGB(255,20,20)
.Columns.Add("Filter").DisplayFilterButton = .T.
endwith
|
|
169
|
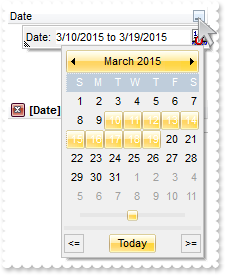
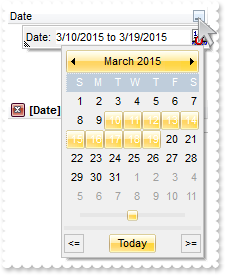
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(8) = 0x1000000
.Object.Background(9) = 0x1000000
.Object.Background(10) = 0x2000000
.Object.Background(11) = 0x1000000
.Object.Background(12) = RGB(230,230,230)
.Object.Background(13) = RGB(230,230,230)
.Object.Background(14) = 0x1000000
with .Columns.Add("Date")
.FilterType = 4
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
endwith
|
|
168
|
How do I change the visual aspect of the close button in the filter bar, using EBN

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(1) = 0x1000000
.Columns.Add("Filter").FilterType = 1
.ApplyFilter
endwith
|
|
167
|
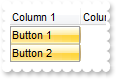
How do I change the visual aspect of buttons in the cell, using EBN

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(2) = 0x1000000
.Object.Background(3) = 0x2000000
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = .F.
.Columns.Add("Column 1").Def(2) = .T.
.Items.AddItem("Button 1")
.Items.AddItem("Button 2")
.Columns.Add("Column 2")
endwith
|
|
166
|
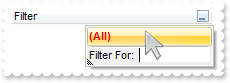
How do I change the visual aspect of the drop down filter button, using EBN

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(0) = 0x1000000
.Columns.Add("Filter").DisplayFilterButton = .T.
endwith
|
|
165
|
Is there any function to get the control's data in your x-script format / template
with thisform.Tree1
.Columns.Add("Column")
.Items.AddItem(thisform.Tree1.ToTemplate())
endwith
|
|
164
|
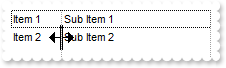
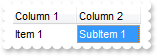
How do I enable resizing the columns at runtime

with thisform.Tree1
.ColumnsAllowSizing = .T.
.MarkSearchColumn = .F.
.HeaderVisible = .F.
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.DrawGridLines = 2
with .Items
.DefaultItem = .AddItem("Item 1")
.CellCaption(0,1) = "Sub Item 1"
endwith
with .Items
.DefaultItem = .AddItem("Item 2")
.CellCaption(0,1) = "Sub Item 2"
endwith
endwith
|
|
163
|
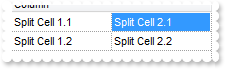
How can I select the second inner column when spliting the cells

with thisform.Tree1
.SelectColumnInner = 1
.FullRowSelect = .F.
.DrawGridLines = -1
.Columns.Add("Column")
with .Items
.CellCaption(Null,.SplitCell(.AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"
.CellCaption(Null,.SplitCell(.AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"
.DefaultItem = .FirstVisibleItem
.SelectItem(0) = .T.
endwith
endwith
|
|
162
|
How can I sort by multiple columns

with thisform.Tree1
.SingleSort = .F.
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
.Columns.Add("C3").SortOrder = 1
endwith
|
|
161
|
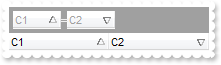
How can I add several columns to control's sort bar

with thisform.Tree1
.SortBarVisible = .T.
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
endwith
|
|
160
|
How can I change the width of the columns being displayed in the sort bar

with thisform.Tree1
.SortBarVisible = .T.
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
endwith
|
|
159
|
How can I change the height of the sort bar's

with thisform.Tree1
.SortBarVisible = .T.
.SortBarHeight = 48
endwith
|
|
158
|
How can I change the sort bar's foreground color

with thisform.Tree1
.SortBarVisible = .T.
.ForeColorSortBar = RGB(255,0,0)
endwith
|
|
157
|
How can I change the visual appearance of the control's sort bar, using EBN files

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.SortBarVisible = .T.
.BackColorSortBar = 0x1000000
.BackColorSortBarCaption = 0x2000000
.Appearance = 0
endwith
|
|
156
|
How can I change the sort bar's background color

with thisform.Tree1
.SortBarVisible = .T.
.BackColorSortBar = RGB(255,0,0)
.BackColorSortBarCaption = RGB(128,0,0)
endwith
|
|
155
|
How can I change the default caption being displayed in the control's sort bar

with thisform.Tree1
.SortBarVisible = .T.
.SortBarCaption = "new caption"
endwith
|
|
154
|
How can I show the locked / fixed items on the bottom side of the control

with thisform.Tree1
.ShowLockedItems = .T.
.Columns.Add("Column")
with .Items
.LockedItemCount(1) = 2
.DefaultItem = .LockedItem(1,0)
.CellCaption(0,0) = "locked item 1"
.DefaultItem = .LockedItem(1,1)
.CellCaption(0,0) = "locked item 2"
.AddItem("un-locked item")
endwith
endwith
|
|
153
|
How can I show the locked / fixed items

with thisform.Tree1
.ShowLockedItems = .T.
.Columns.Add("Column")
with .Items
.LockedItemCount(0) = 2
.DefaultItem = .LockedItem(0,0)
.CellCaption(0,0) = "locked item 1"
.DefaultItem = .LockedItem(0,1)
.CellCaption(0,0) = "locked item 2"
.AddItem("un-locked item")
endwith
endwith
|
|
152
|
How can I hide the locked / fixed items

with thisform.Tree1
.ShowLockedItems = .F.
.Columns.Add("Column")
with .Items
.LockedItemCount(0) = 1
.DefaultItem = .LockedItem(0,0)
.CellCaption(0,0) = "locked item"
.AddItem("un-locked item")
endwith
endwith
|
|
151
|
How can I show the control's sort bar

with thisform.Tree1
.SortBarVisible = .T.
endwith
|
|
150
|
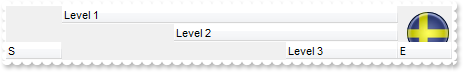
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

with thisform.Tree1
.PictureLevelHeader = thisform.Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.PictureDisplayLevelHeader = 49
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
endwith
|
|
149
|
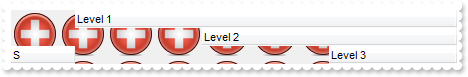
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

with thisform.Tree1
.PictureLevelHeader = thisform.Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.PictureDisplayLevelHeader = 18
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E").Width = 32
endwith
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed

with thisform.Tree1
.PictureLevelHeader = thisform.Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
endwith
|
|
147
|
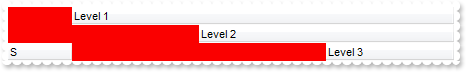
How can I change the header's background color, when multiple levels are displayed

with thisform.Tree1
.BackColorLevelHeader = RGB(250,0,0)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
endwith
|
|
146
|
Can I programmatically scroll the control

with thisform.Tree1
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(3)
.PutItems(.GetItems(0))
.PutItems(.GetItems(0))
.Object.ScrollPos(1) = 1
endwith
|
|
145
|
How do I disable expanding or collapsing an item when user presses the arrow keys

with thisform.Tree1
.ExpandOnKeys = .F.
.LinesAtRoot = -1
.Columns.Add("Column 1")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
144
|
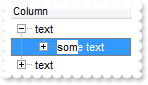
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

with thisform.Tree1
.ExpandOnSearch = .T.
.LinesAtRoot = -1
.AutoSearch = .T.
.Columns.Add("Column").AutoSearch = 1
with .Items
.InsertItem(.InsertItem(.AddItem("text"),Null,"some text"),Null,"another text")
.InsertItem(.InsertItem(.AddItem("text"),Null,"some text"),Null,"another text")
endwith
endwith
|
|
143
|
Can I programmatically scroll the control

with thisform.Tree1
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
.Items.AddItem(3)
.PutItems(.GetItems(0))
.PutItems(.GetItems(0))
.Scroll(1)
endwith
|
|
142
|
Do you have some function to load data from a safe array
with thisform.Tree1
.Columns.Add("Column")
.Items.AddItem(0)
.PutItems(.GetItems(0))
endwith
|
|
141
|
Do you have some function to retrieve all items to a safe array
with thisform.Tree1
.Columns.Add("Column")
.Items.AddItem(0)
.PutItems(.GetItems(0))
.Items.AddItem(1)
.PutItems(.GetItems(0))
.Items.AddItem(2)
.PutItems(.GetItems(0))
.Items.AddItem(3)
endwith
|
|
140
|
How can still display the selected items when the control loses the focus

with thisform.Tree1
.HideSelection = .F.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.DefaultItem = .AddItem("Item 2")
.SelectItem(0) = .T.
endwith
endwith
|
|
139
|
How can I hide a column

with thisform.Tree1
.Columns.Add("Hidden").Visible = .F.
.Columns.Add("2")
.Columns.Add("3")
.Columns.Add("4")
.Columns.Add("5")
endwith
|
|
138
|
How can I ensure that a column is visible and fits the control's client area

with thisform.Tree1
.ColumnAutoResize = .F.
.Columns.Add("1").Width = 128
.Columns.Add("2").Width = 128
.Columns.Add("3").Width = 128
.Columns.Add("4").Width = 128
.Columns.Add("5").Width = 128
.EnsureVisibleColumn("5")
endwith
|
|
137
|
I've seen that the width of the tooltip is variable. Can I make it larger

with thisform.Tree1
.ToolTipWidth = 328
.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
endwith
|
|
136
|
How do I disable showing the tooltip for all control
with thisform.Tree1
.ToolTipDelay = 0
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
135
|
How do I let the tooltip being displayed longer

with thisform.Tree1
.ToolTipPopDelay = 10000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
134
|
How do I show the tooltip quicker
with thisform.Tree1
.ToolTipDelay = 1
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
133
|
How do I change the caption being displayed in the control's filter bar

with thisform.Tree1
.FilterBarCaption = "your filter caption"
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
132
|
How do I disable expanding or collapsing an item when user double clicks it

with thisform.Tree1
.ExpandOnDblClick = .F.
.LinesAtRoot = -1
.Indent = 13
.Columns.Add("Column 1")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
131
|
How do I search case sensitive, using your incremental search feature

with thisform.Tree1
.AutoSearch = .T.
.ASCIILower = ""
with .Columns
.Add("exStartWith").AutoSearch = 0
.Add("exContains").AutoSearch = 1
endwith
with .Items
.DefaultItem = .AddItem("text")
.CellCaption(0,1) = "another text"
endwith
with .Items
.DefaultItem = .AddItem("text")
.CellCaption(0,1) = "another text"
endwith
endwith
|
|
130
|
How do I disable the control
with thisform.Tree1
.Enabled = .F.
endwith
|
|
129
|
How do I enable the incremental search feature within a column

with thisform.Tree1
.AutoSearch = .T.
with .Columns
.Add("exStartWith").AutoSearch = 0
.Add("exContains").AutoSearch = 1
endwith
with .Items
.DefaultItem = .AddItem("text")
.CellCaption(0,1) = "another text"
endwith
with .Items
.DefaultItem = .AddItem("text")
.CellCaption(0,1) = "another text"
endwith
endwith
|
|
128
|
How do I call your x-script language

with thisform.Tree1
with .ExecuteTemplate("Columns.Add(`Column`)")
.HeaderStrikeOut = .T.
.HeaderBold = .T.
endwith
endwith
|
|
127
|
How do I call your x-script language

with thisform.Tree1
.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
endwith
|
|
126
|
How do I show alternate rows in different background color

with thisform.Tree1
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
endwith
|
|
125
|
How do I enlarge the drop down filter window

with thisform.Tree1
.FilterBarDropDownHeight = "-320"
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterBarDropDownWidth = "-320"
endwith
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
endwith
|
|
124
|
How do I filter programatically the control

with thisform.Tree1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 3
.Filter = "Item*"
endwith
.Items.AddItem("Item 1")
.Items.AddItem("")
.Items.AddItem("Item 2")
.ApplyFilter
endwith
|
|
123
|
How do I change the font of the control's filterbar

with thisform.Tree1
.FilterBarFont.Size = 20
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
122
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.FilterBarBackColor = 0x1000000
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
121
|
How do I change the background color of the control's filterbar

with thisform.Tree1
.FilterBarBackColor = RGB(240,240,240)
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
120
|
How do I change the foreground color of the control's filterbar

with thisform.Tree1
.FilterBarForeColor = RGB(255,0,0)
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
119
|
How do I change the height of the control's filterbar

with thisform.Tree1
.FilterBarHeight = 32
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
118
|
How do select only a portion of text when the control starts editing a cell

with thisform.Tree1
.AllowEdit = .T.
.SelStart = 1
.SelLength = 1
.Columns.Add("Column")
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
endwith
|
|
117
|
How do I change the header's foreground color

with thisform.Tree1
.ForeColorHeader = RGB(255,0,0)
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Items.AddItem("Item 1")
endwith
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

with thisform.Tree1
.Picture = thisform.Tree1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.SelBackMode = 1
.Columns.Add("Column")
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
endwith
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
with thisform.Tree1
.UseTabKey = .F.
endwith
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

with thisform.Tree1
.SelectColumnIndex = 1
.FullRowSelect = .F.
.SelectColumn = .T.
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.DefaultItem = .AddItem("Item 1")
.CellCaption(0,1) = "SubItem 1"
endwith
endwith
|
|
113
|
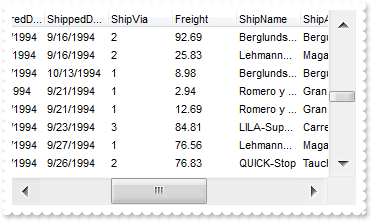
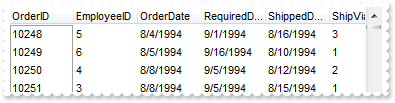
How do I assign a database to your control, using ADO, ADOR or ADODB objects

with thisform.Tree1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
endwith
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.SelBackColor = 0x1000000
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = .F.
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
111
|
How do I change the colors for the selected item

with thisform.Tree1
.SelBackColor = RGB(0,0,0)
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
110
|
How do I get ride of the rectangle arround focused item

with thisform.Tree1
.ShowFocusRect = .F.
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
109
|
How can I change the control's font
with thisform.Tree1
.Font.Name = "Tahoma"
.Columns.Add("Column")
endwith
|
|
108
|
I can't scroll to the end of the data. What can I do

with thisform.Tree1
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Column")
with .Items
.DefaultItem = .AddItem(0)
.ItemHeight(0) = 13
endwith
.PutItems(.GetItems(0))
with .Items
.DefaultItem = .AddItem(1)
.ItemHeight(0) = 26
endwith
.PutItems(.GetItems(0))
with .Items
.DefaultItem = .AddItem(2)
.ItemHeight(0) = 36
endwith
.PutItems(.GetItems(0))
with .Items
.DefaultItem = .AddItem(3)
.ItemHeight(0) = 48
endwith
.PutItems(.GetItems(0))
endwith
|
|
107
|
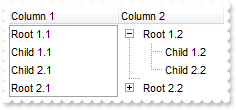
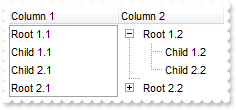
How do I specify the column where the tree lines / hierarchy are shown

with thisform.Tree1
.LinesAtRoot = 1
.TreeColumnIndex = 1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
h = .AddItem("Root 1.1")
.DefaultItem = h
.CellCaption(0,1) = "Root 1.2"
.DefaultItem = .InsertItem(h,Null,"Child 1.1")
.CellCaption(0,1) = "Child 1.2"
.DefaultItem = .InsertItem(h,Null,"Child 2.1")
.CellCaption(0,1) = "Child 2.2"
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2.1")
.DefaultItem = h
.CellCaption(0,1) = "Root 2.2"
.DefaultItem = .InsertItem(h,Null,"Child 1.1")
.CellCaption(0,1) = "Child 1.2"
endwith
endwith
|
|
106
|
How do I specify the indentation of the child items relative to their parents

with thisform.Tree1
.LinesAtRoot = 1
.Indent = 11
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
endwith
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

with thisform.Tree1
.RClickSelect = .T.
.Columns.Add("Column")
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
endwith
|
|
104
|
How do I edit a cell

with thisform.Tree1
.AllowEdit = .T.
.Columns.Add("Column")
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
endwith
|
|
103
|
I have FullRowSelect property on False, how do I select a column
with thisform.Tree1
.SelectColumnIndex = 1
.FullRowSelect = .F.
endwith
|
|
102
|
How can I scroll columns one by one, not pixel by pixel

with thisform.Tree1
.ContinueColumnScroll = .F.
.ColumnAutoResize = .F.
.Columns.Add("1").Width = 128
.Columns.Add("2").Width = 128
.Columns.Add("3").Width = 128
.Columns.Add("4").Width = 128
.Columns.Add("5").Width = 128
endwith
|
|
101
|
How can I enable multiple items selection

with thisform.Tree1
.SingleSel = .F.
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
endwith
|